プログラミング学習のロードマップを検索するとほとんどがHTML、cssに次いでJavaScriptをあげられています
JavaScriptを学習しておくとjQuery、Vue、reactなどの学習時に入りやすのも確かなので、基礎、概念だけでも学習しておいた方がいいと思います
JavaScriptの環境構築
JavaScriptを書くためには難しいことは何もありません ネットに繋がったパソコンがあれば誰でもプログラミングを始めることができます
さらに細かく言えば「ブラウザ」「エディタ」を使用して開発を進めていきます
- ブラウザ…Chrome Firefox Safari Operaなど
- エディタ…vscode Atom さくらエディタ
以上のようなツールがあるのですが『Chrome』『vscode』を使用すれば問題ないかと思います

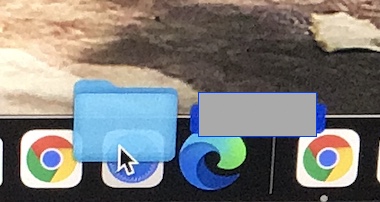
書いたコードをブラウザで確認する方法として、ファイルをブラウザのアイコンの場所にマウスで持ってきます

JavaScriptの挙動はconsole(コンソール)で確認します
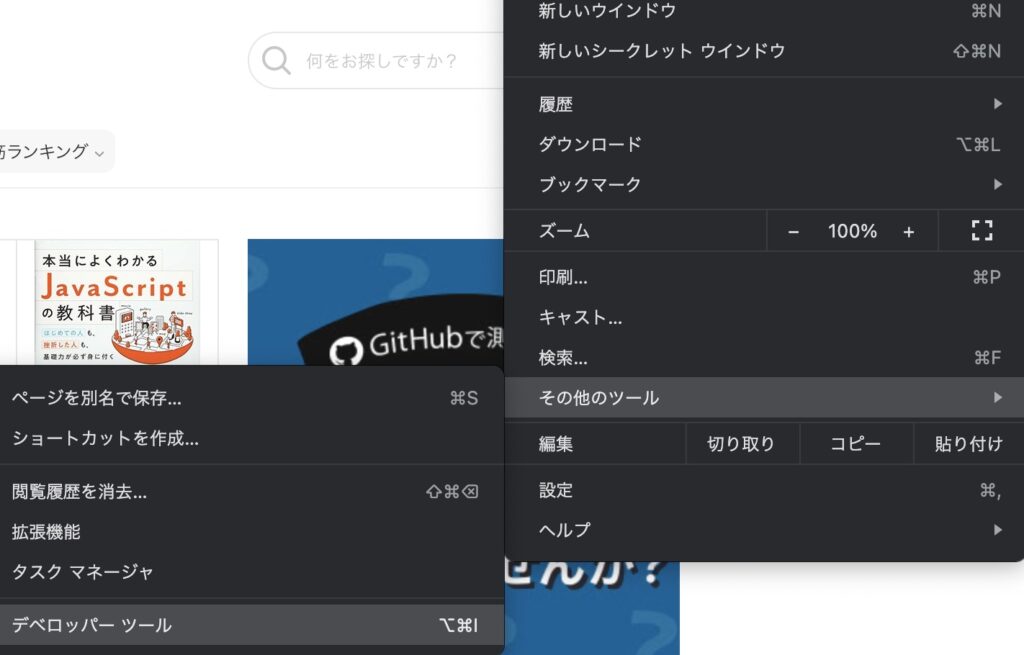
ブラウザを開き、設定もしくは・が縦に三つ並んでアイコンをクリックし、「デベロッパツール」を開いて確認します
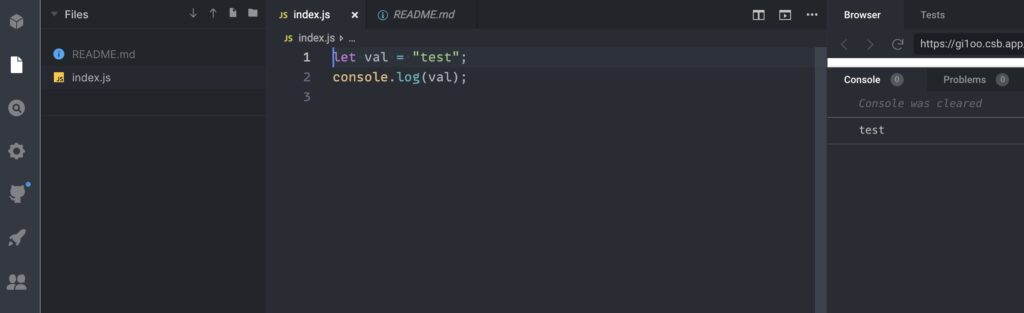
個人的にJavaScriptを書くときは『CodeSandbox』というエディタをおすすめします

CodeSandboxは1つの画面でコードとコンソールを確認できます
ダウンロードや難しい手順もなく誰でも簡単に使うことができます
JavaScriptを書いてみよう

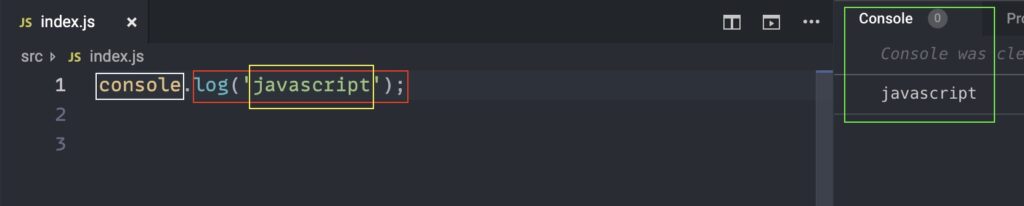
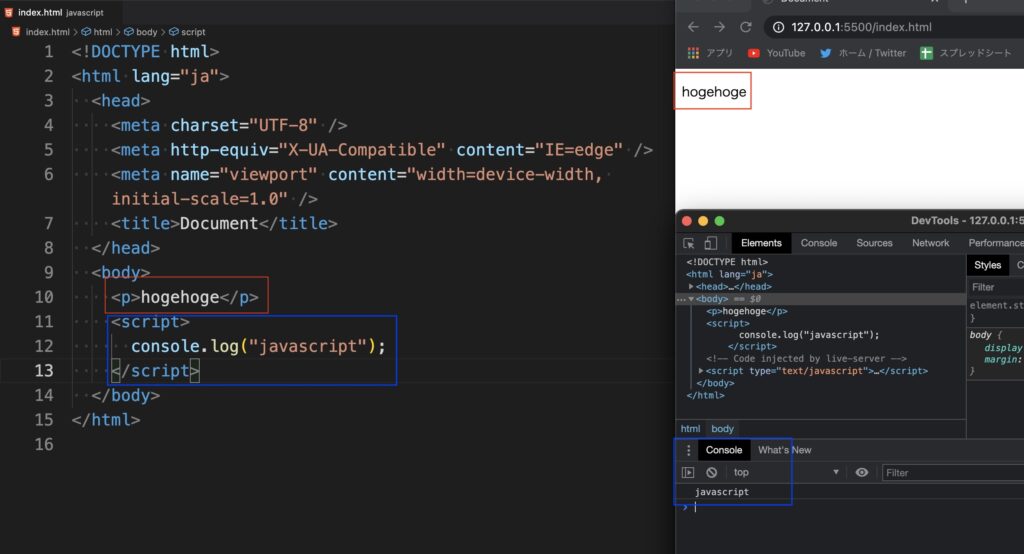
簡単な文として「console.log('javascript')」と、記述しました
結果Consoleに『javascript』と表示されました
白枠部分は「オブジェクト」 赤枠部分は「メソッド」 黄枠部分は「パラメーター」という名称があります
プログラムの基本はコンピューターに対して「○○は××を△△にしてください」と命令する形になります
ここで言う『〇〇は』オブジェクト(console)、『××を』パラメーター(javascript)、『△△にしてください』(log())にあたります

シングルクォート''で囲うと文字列と判断されます
console.log('青い鳥');⇨青い鳥
console.log(5+5);⇨10
console.log('5+5');⇨'5+5'
シングルクォート''が無い場合は数式と判断されます
記述する場所

index.htmlのドキュメント内に記述する場合には<script></script>で囲みます
<head>~</head>か<body>~</body>であればどこでもいいのですが、よく見かけるのは</body>の終了タグの直前に記述することが多いです
ファイルを分ける場合はindee.html内に<script src="index.js">などと記述し同じ階層に『index.js』ファイルを作成します
パス ファイル階層について参考になる記事
htmlで出力された文字をjavascriptで取得→変化→出力

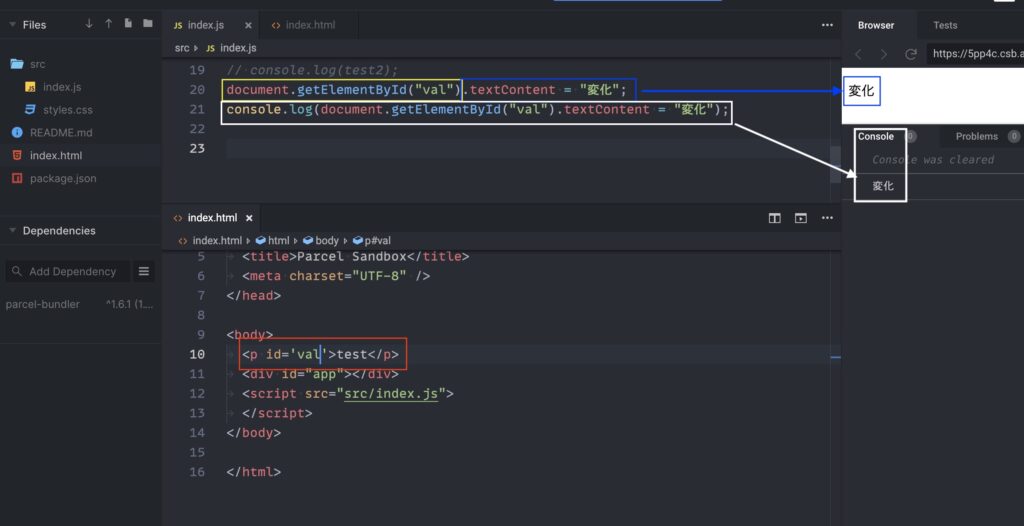
index.htmlで<p id = 'val'>test</p>(赤枠)でtestとブラウザに表示させます
その際にpタグに「id = 'val'」と、valというid属性をつけました
次にindex.jsファイルでjavascripyを使ってhtml要素を取得する場合は
document.getElementById('id名')
上の文法を用い要素を取得します(黄枠)
取得したid要素の内容を書き換えたい場合に(青枠)
document.getElementById('id名').textContent = 書き換えたい文字;








