2回目の今回は、変数 演算 エスクテンドを勉強していきます
変数
変数と言っても、複雑なことは何もありませんd(^_^o)
変数とは
変数名を決めておき、任意の場所で変数名を書いて、値を呼び出すことができる

cssでは、複雑なカラーコードを使う場合コピー&ペーストなどで行っていました
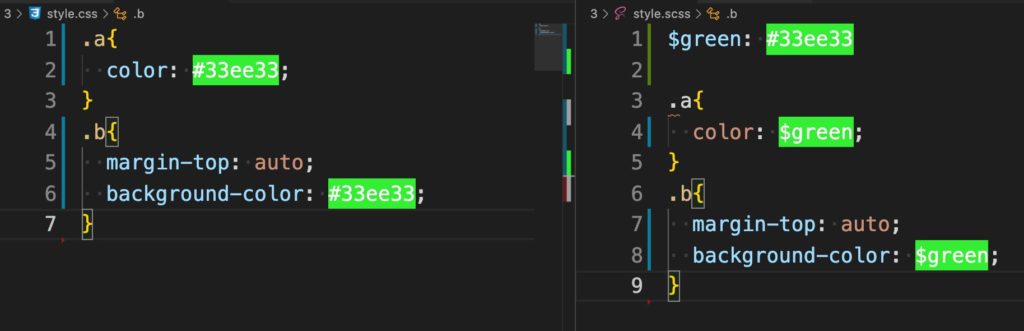
scss 変数
$(ダラー)変数名:(コロン) 値
このように値をあらかじめ決めておいて、今後は$〇〇と、いうふうに簡単な変数名を書けば楽です
変数名では、_(アンダーハイフン)や、-(ハイフン)は使えますが、数字から始まる、@などの記号、連続したハイフンは使用できません
演算
sassでは、四則演算と言って電卓のようにコンパイル後に計算をしてくれます

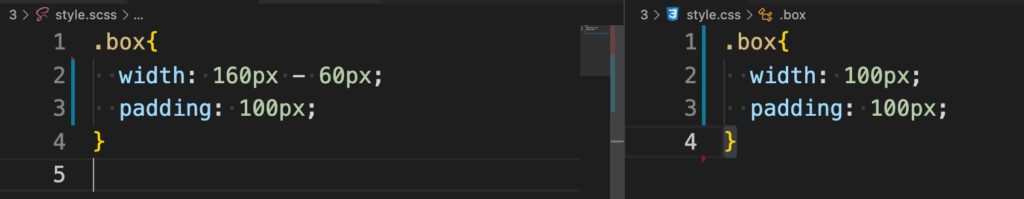
足す:+ 引く:- 掛ける:* 割る:/
%を使うと割り算の余りを出してくれます
100px % 3 の場合、コンパイル後のsassは1px
px+em、px/cmと、いうふうに単位が違う場合は計算できません
単純な計算では使うことはないのですが、条件分岐や繰り返し処理などの機能と掛け合わせると効果をより発揮することができますd(^_^o)
ここでは、こういうことができるんだ!程度で覚えておくといいですね
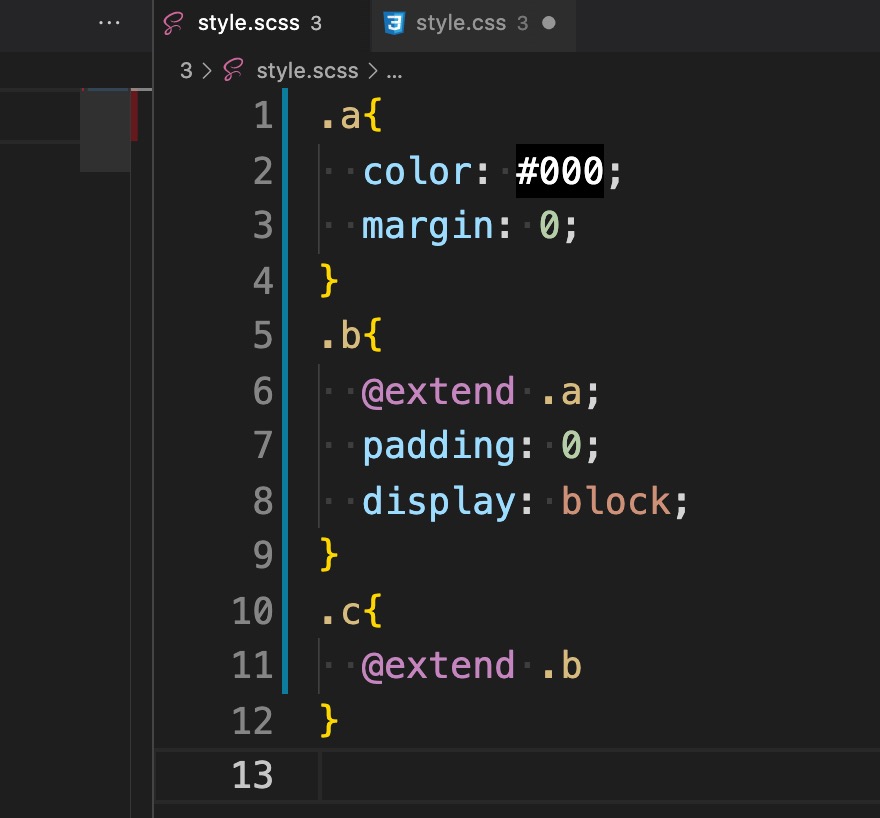
エクステンド
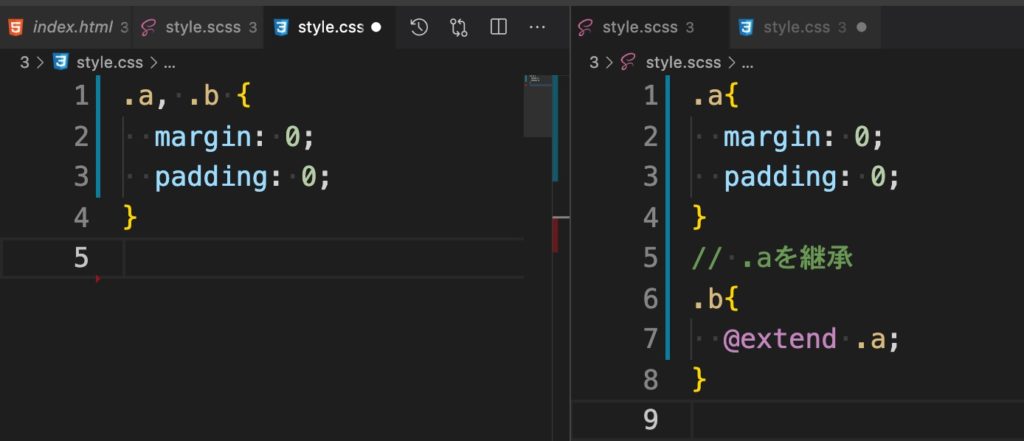
指定したセレクタのスタイルを継承してくれます

@extend セレクタと指定すると、他のセレクタでも使用できるようになります

同じ設定を使用するならば、数が多くなるほど便利な機能になってますね
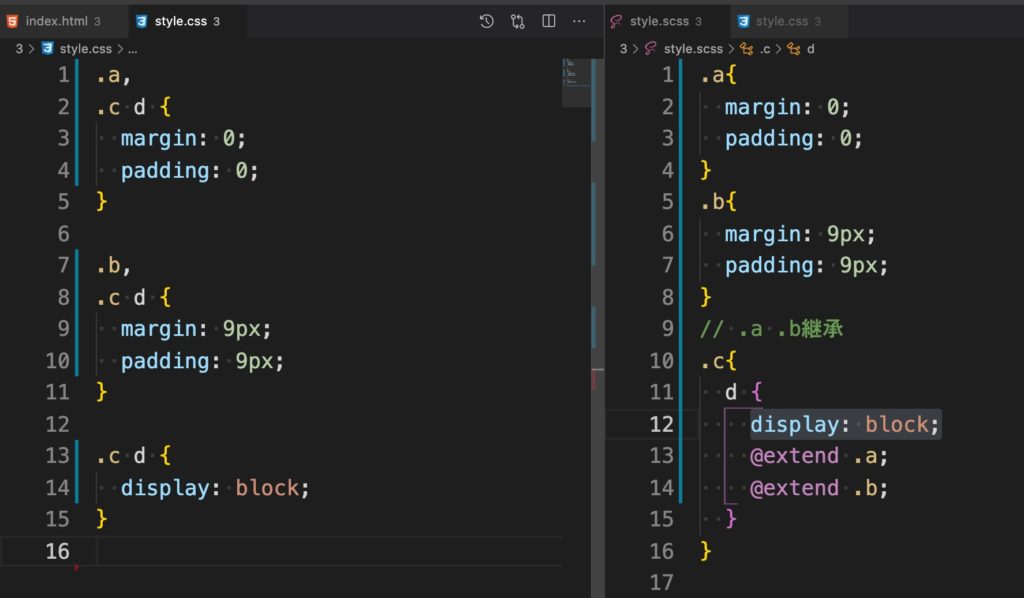
cでaとbを継承してます

連鎖して継承することもできます
a→b→cと、いうふうに継承してます
自分も使ってて、手が止まってどんな機能があって、どう書くんだっけな?って、なってますがこれも慣れですね!使えば使うほど便利なscssです_φ(・_・









