JavaScriptでalertを表示
index.htmlファイルのみでの表示
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<script>
alert("alert 出力しました");
</script>
<script src="src/index.js"></script>
</body>
</html>
<body> タグの中に<script>タグを書く
その中にalert("alert 出力しました");と記載
このようにalertとはメッセージ(文字列、数字など)をポップアップで画面上に表示させる機能です
index.jsに分けて書くときもalert("alert 出力しました");の一文で表示させることができます
変数を使用するときのコード

const up = 'alert 出力しました2' alert(up)
特に難しいことはないですね( ・∇・)
alertを使って計算方法

alert(20 + (20 + 30))
便利ですね!...が、いまいち使い道がわかりません(⌒-⌒; )
jQueryでの書き方とCDNを用いて表示させる方法
jQueryを使用すには公式サイトからファイルをダウンロードする必要がありますが、CDNを使えばダウンロードしなくてもjQueryを使うことができます
CDNとは
外部のファイルをダウンロードせずにリンクだけで使用できる仕組み
CDNコード
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>2022/1/5現在
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div>Hello World!</div>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<script src="src/index.js"></script>
</body>
</html>verは日々アップデートがありますので、使うときは公式からコピペするのがオススメです
CDNのコピー
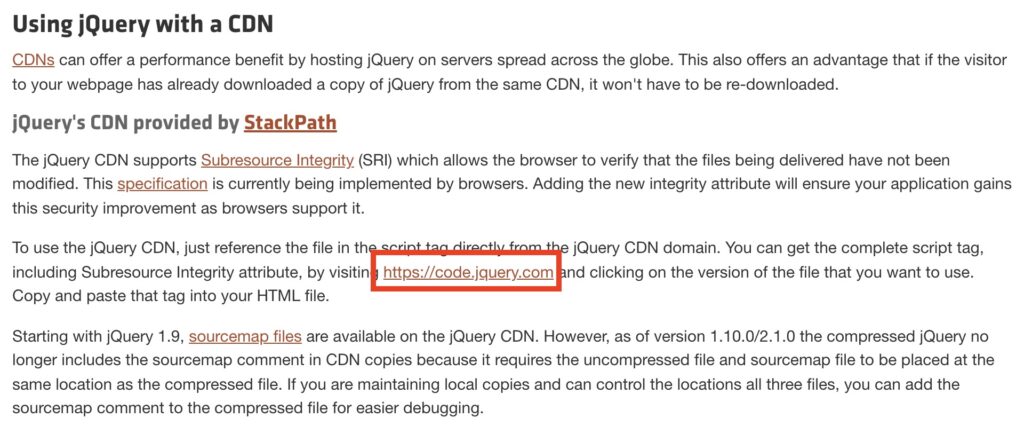
まずは公式サイトにアクセスします

トップページが表示されたらDownload jQuery(赤枠)へ

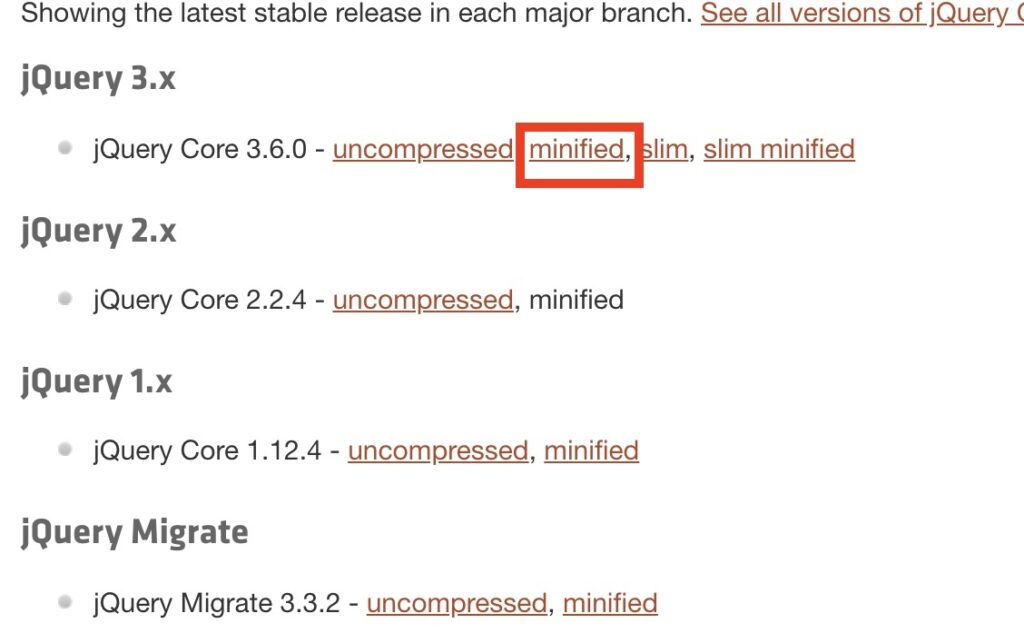
下へスクロールして←リンクをアクセス

ここは圧縮されたminifiedを選んでおけば大丈夫です

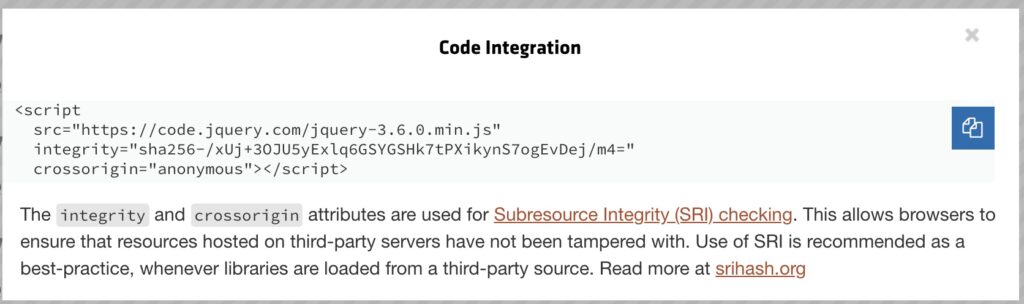
すると←枠がポップアップで出てきますので、これをコピペでOK( ・∇・)
jQueryでの書き方
$(function () {
alert("alert jQueryで出力しました3")
})javascriptオススメ書籍
リンク
リンク
リンク









