jQueryとは
JavaScriptのライブラリです。
JavaScriptをweb制作で使用すると、「機能」「効果」「動き」を付け加えることができます。
そのJavaScripの「効果、機能を同じ動きのまま、短いコードで簡潔に書くことが出来る」ツールです。
ダウンロード

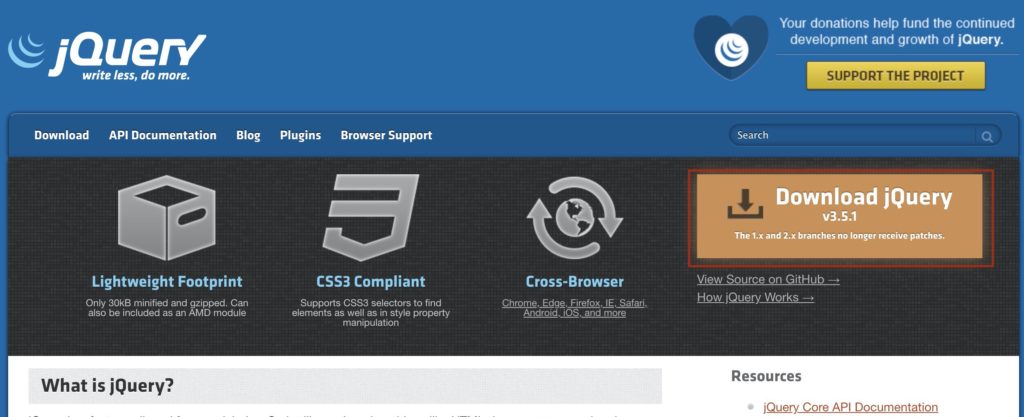
Download jQueryをクリックします。

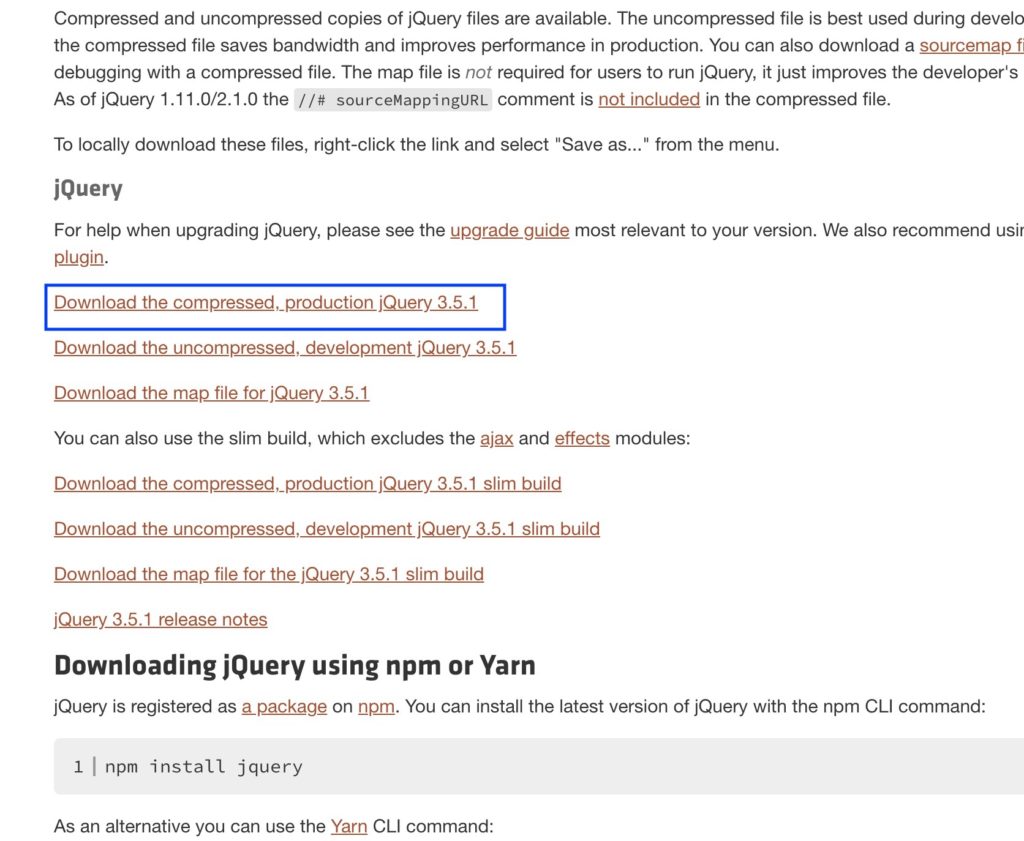
青枠部分でダウンロードを始めます。
入門
See the Pen RwGNMGv by kai (@masakikai) on CodePen.
簡単にファイルを作成します

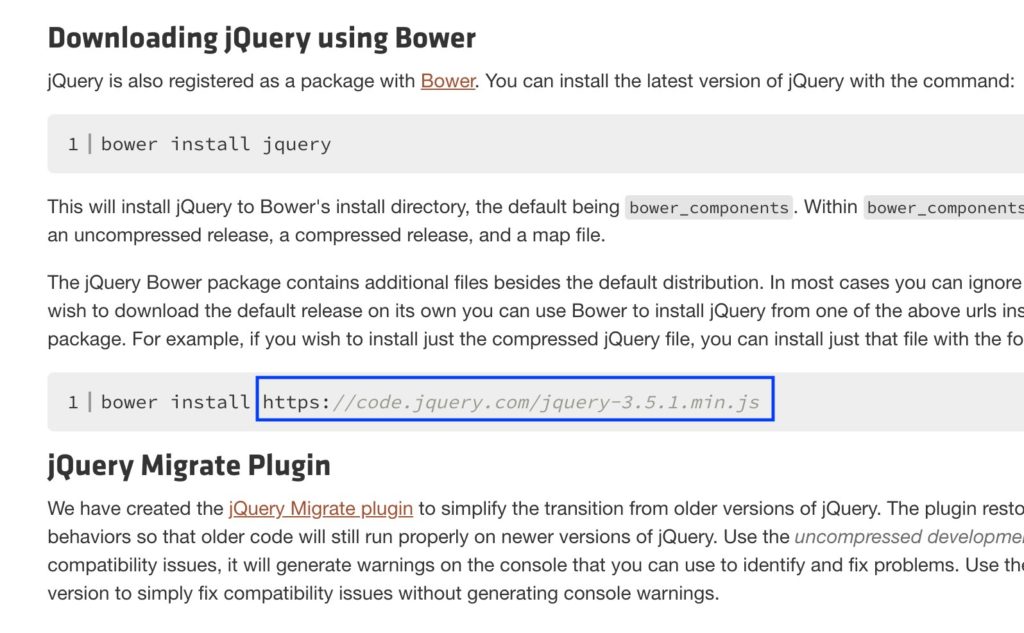
公式サイトでここをコピーします

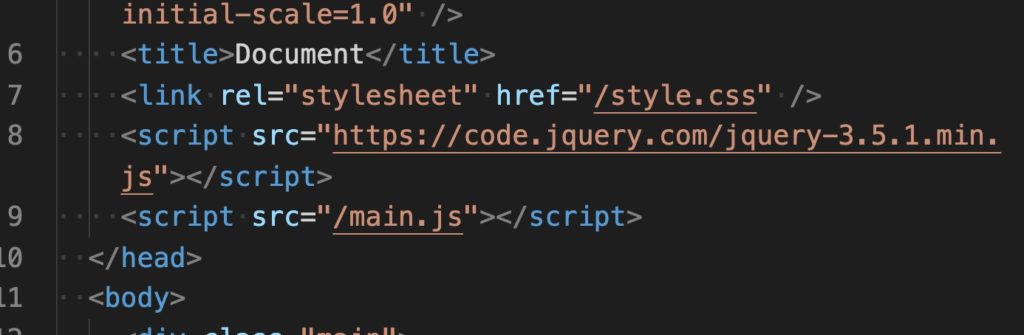
index.htmlの</head>タグの直前にこのようにペーストします
リンクを通したら下準備は完成です!
$(function () {
$('.box').css('color', '#FF3333');
});main.jsのファイルを作り、このように記述します

文字色が変わりましたね!
コードを見ると
$(function () { });これはjQueryを使う上での決まり文句みたいなものなので無意識に書いて問題ないです( ̄◇ ̄;)
$('.box').css('color', '#FF3333');$('セレクタ').css('プロパティ','値')と言う感じです

$(function () {
$('.box').css('transform', 'rotate(10deg)');
});文字も斜めにできます
See the Pen RwGNMGv by kai (@masakikai) on CodePen.
マウスオーバーすると色が変化します
mouseoverみたいなイベントは公式サイトに乗っていますので、覚える必要はないので、サラッとみておいてもいいですよ!d(^_^o)