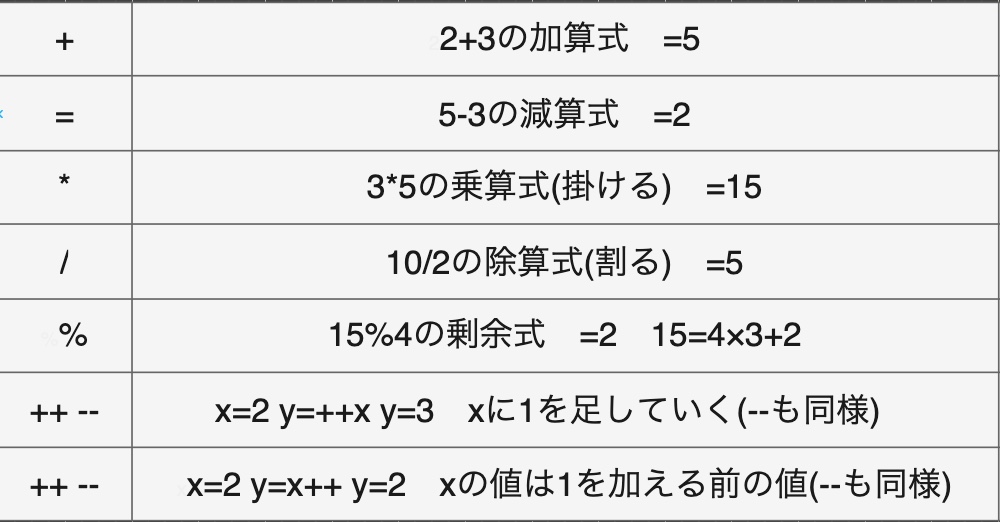
「+」「=」「,」などの記号のことを演算子(オペレーター)と言います
「+」「=」は計算式に使われ、計算することを評価(evalute)すると言い、
式を評価し、結果として値(value)を持つ事になります
文字列連結
演算子の前に文字列連結のことを説明していきたいと思います
JavaScriptでは『+』は2パターンの使い方をします
・数字を足す加算としての記号
・文字列を連結する時の記号
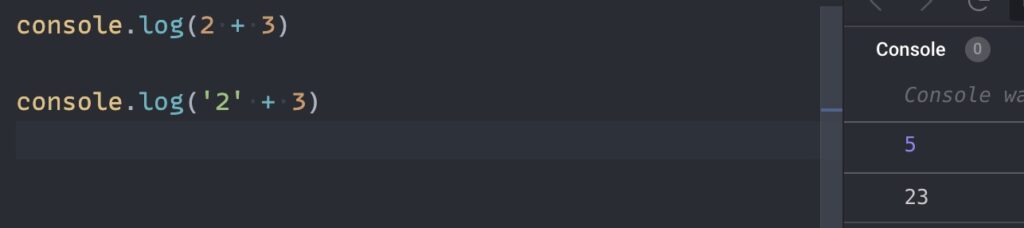
console.log(2+3+'4') //54
console.log('2'+3+4) //234JavaScriptでは左から判断されます
①行目ではまず2+3が実行されます =5と文字列の'4'が連結され結果54と出力されます
②行目では'2'は文字列なので'2'と3は連結され'23'と判断されます '23'と4では同じく文字列と認識するため、文字列として'234'が出力される仕組みになっています
算術演算子


(2+3)は普通に計算され5と出力されます
('2'+3)は'2'は文字列と認識されます

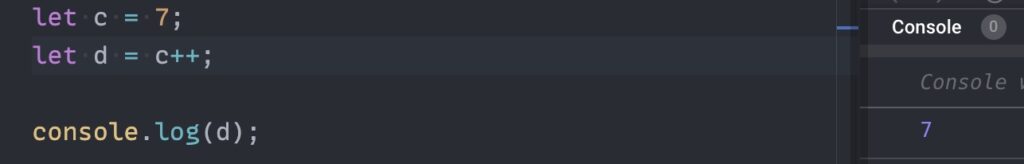
○++は後置演算(後置インクリメント)
1が足される前の値が出力

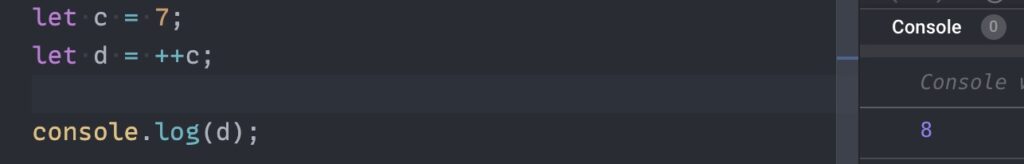
++○は前置演算(前置インクリメント)
1が足された後の値が出力
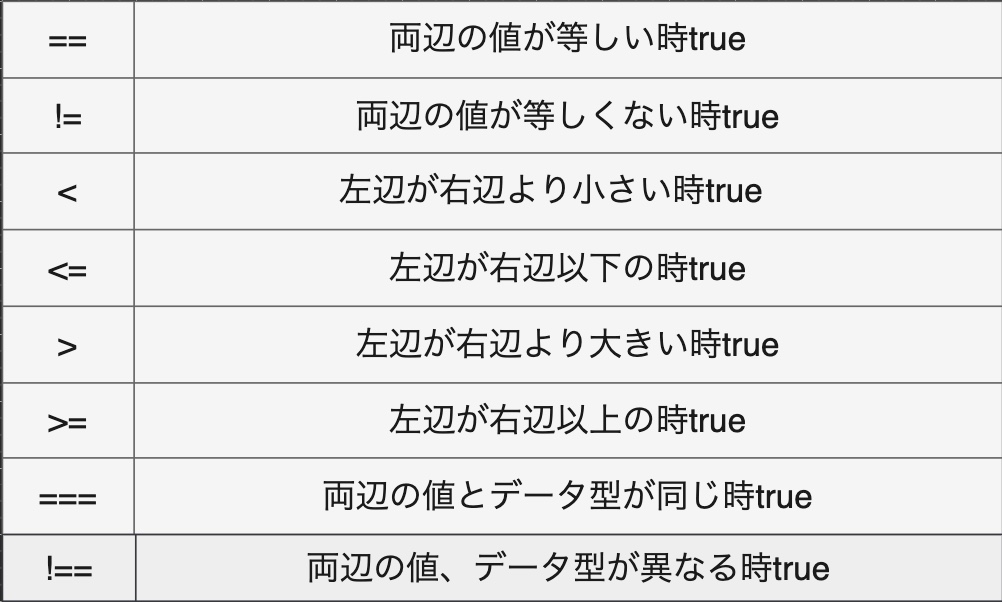
比較演算子
両辺を比較し、結果をtrue/falseの形で返します

等価演算子と同値演算子
数字の55と文字列の'55'が==で比較された場合、trueと返される
同じ値ならデータ型関係なくtrueと認識されます
比較的緩い感じでコードを書くことができます
データ型も一致しないとtrueにならない
厳密な比較になるのでできるだけ同値演算子を使うことをお勧めします
const x = 7; const y = '7'; (x == y) //true (x != y) //false (x === y) //false (x !== y) //true (x === Numbar(y)) //true (x !== Numbar(y)) //false
xに数字型で7、yに文字列型の7を代入します
3、4は等価演算子なので型に関係なく両辺は7と認識されています
5、6では同値演算子が使われているので型を含め判断されてます
Numbar(変数名)と記述することで型が文字列から数字に変換されます
なので、7、8の両辺は数字型で判断しています
論理演算子
両辺の論理値を論理演算子で論理しtrue/falseで返される文

&&(and) 左右の式がtrueの場合→true 両辺がtrueの時のみtrue
||(or) 左右の式のどちらかがtrue→ture 両辺がfalseの時のみfalse
!(not) 式がtrue→false
const x = 5; const y = 7; console.log(x === 5 && y ===5); //false console.log(x === 5 || y === 7): //true









