今回は、@mixin @at-rootを説明していきます
@mixin
@mixin
スタイルの集まりを定義(@mixin ミックスイン名)しておいて、
別の場所に呼び出して使用する(@include ミックスイン名)

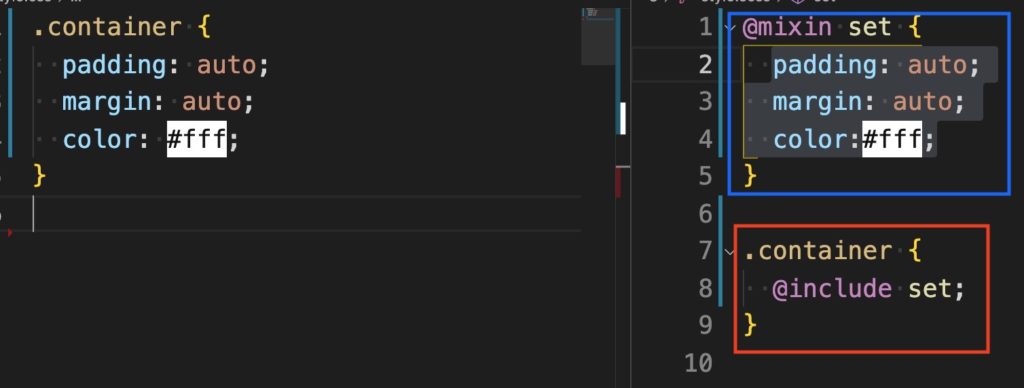
青枠で定義しています それを@include ミックスイン名で呼び出します
ミックスインは定義をしているだけなので、呼び出さない限りは何も影響しません
エクステンド⇨一度使用したスタイルを継承
引数を使う場合

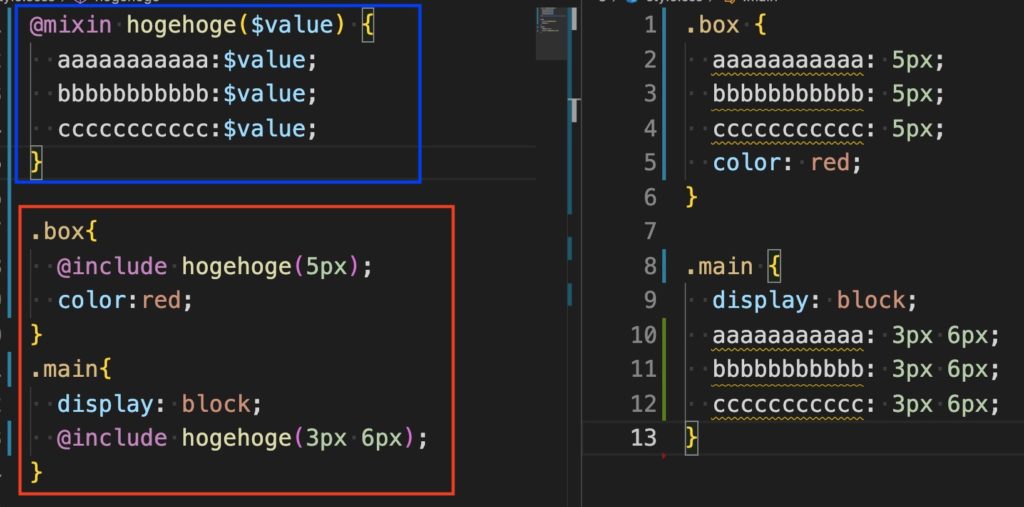
青枠で定義 この時に($◯◯)と引数を使っています
@includeで呼び出し、引数に値を入れるとcss(右図)でこのようにコンパイルされます
引数に$◯◯ 5pxと、いうふうに定義しておけば、呼び出しても毎回書かなくてて楽になります
,(カンマ)で区切って、複数定義することもできます
@content

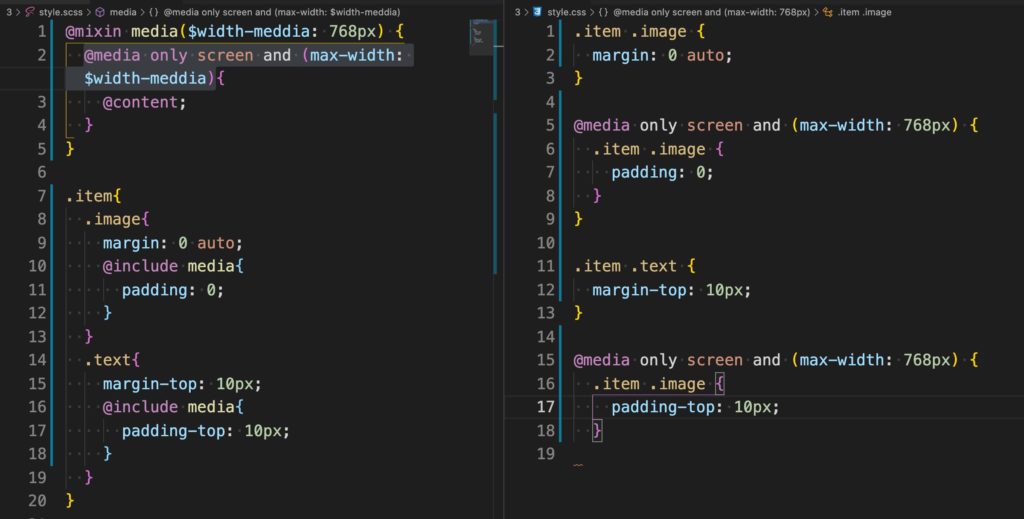
@contentを使用すると、スタイルなどのコンテントブロックをミックスインに渡すことができます
@at-root

@at-root
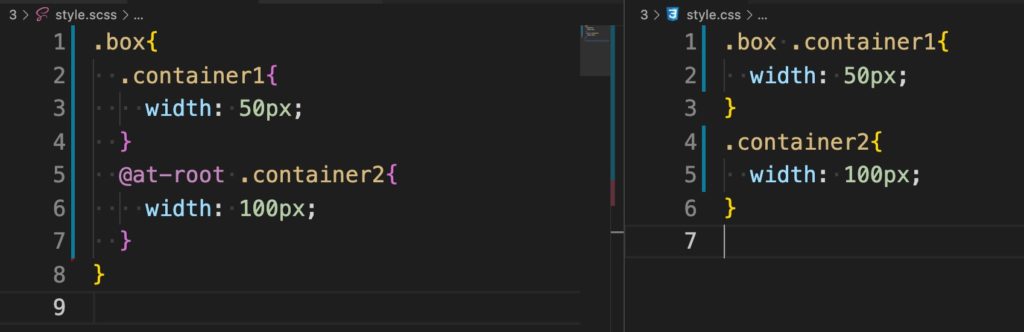
記述した場所より親セレクタや@mediaなどを外し、ルートに戻すことができる機能
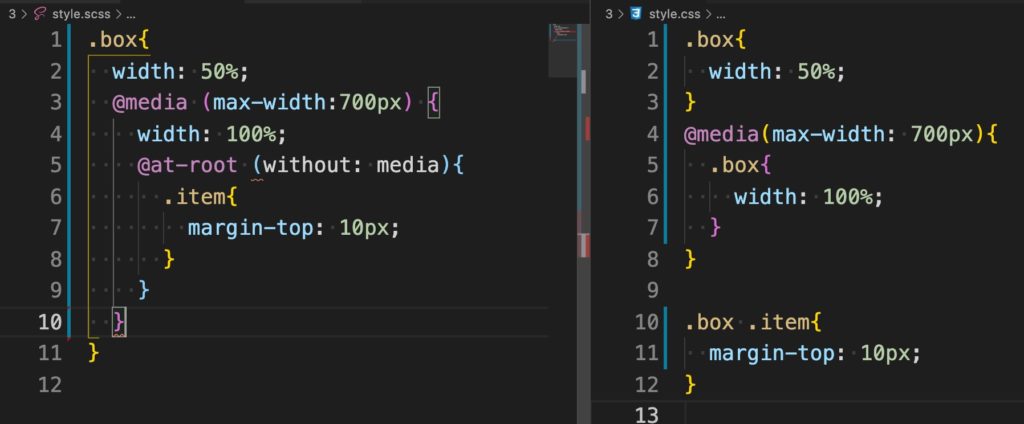
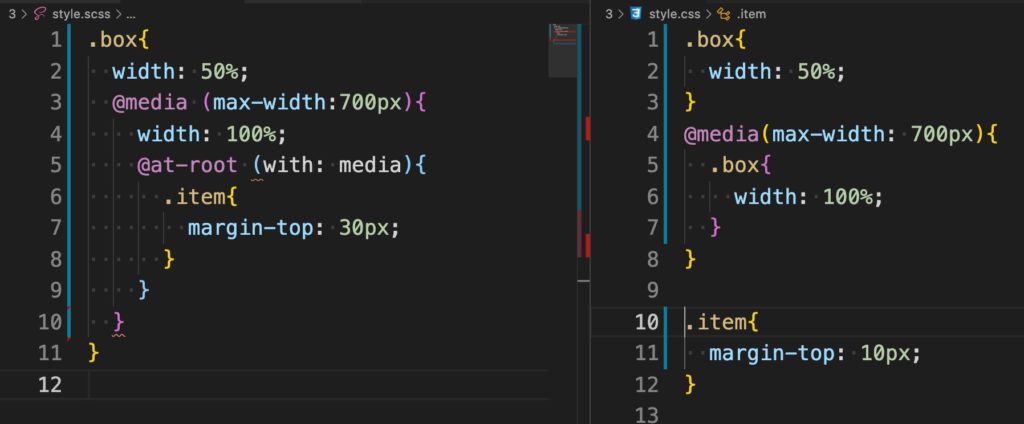
withoutとwith

wihtoutは指定したものが除外

withは指定したもの以外が除外
ん〜、正直書いてる自分も理解度70%くらいです( ̄◇ ̄;)
慣れるまで苦戦しそうです。ひたすら書いて、修正、アレンジを繰り返したいと思います!









