

Sassとは?
初学者がまず覚えるファイルとして、index.htmlとstyle.cssがよく使われると思います。
cssをさらに効率的に書くことができ、見やすくも出来るcssの書き方
けど、全ての人が使っているわけではなく、必然性もそれほど高く感じられません。と、言うのも...
- cssで間に合う
- cssで十分なのに、さらに勉強時間を割かなければいけない
と、正直自分もcssを勉強し始めて、半年後くらいにSassを勉強しました。
当初は、『cssでいいよ』と、思ってたんですが、今ではSassで書き始めています。
なぜ、Sassを使い始めたかと言うと...
- 書くコードが少なく出来る→時短
- 考えながら書くので、ファイル全体を把握する能力が得られる
- 効率化
- Sassを使えると、転職やあるといいスキルに結構挙げられている
以上の点で、必須科目ではないけど使えると色々便利なので使えた方がいい!と、思ったからです。
Sassは『Syntactically Awesome Stylesheets』日本語に訳すと、
『構文的にイケてるスタイルシート』ですので、使わないわけにはいかないですd(^_^o)
まだまだsassを使うメリットはあるのですが、それは今後の記事で順に追って一緒に説明をしていきます。
環境構築
sassを利用するのに最も手取り早いのがVS codeのテキストエディタを使用しsass用のプラグインを入れる方法です。
構築#1

VS codeでこちらのLive Sass Compilerを入れます。
sassの書き方
まずは基本となるhtmlファイルを作成します
style.scssファイルを作成して、以下の様にコードを書きます
See the Pen XWjJzVV by kai (@masakikai) on CodePen.

VS codeの右下にある『Watch Sass』をクリックすると

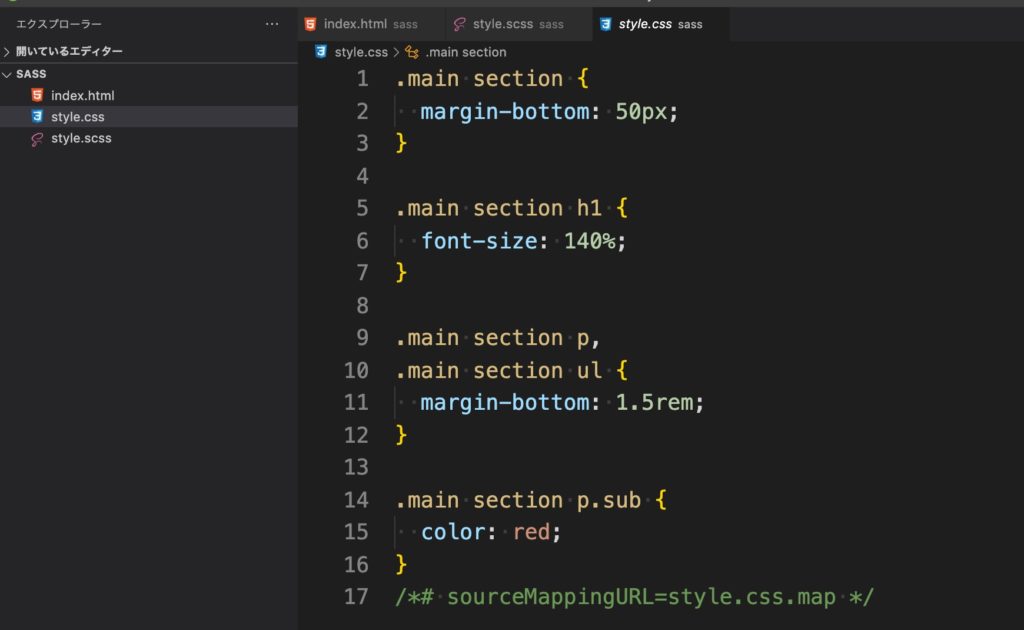
この様にstyle.cssが作成され、index.htmlに
<link rel="stylesheet" href="/style.css" />と、リンクを書くと適応される流れです。
明らかに記述量が減ってますよね!d(^_^o)
さらに、修正したい場合などのメンテナンス性も向上します。
メディアクエリ@とアンパサンド&の書き方

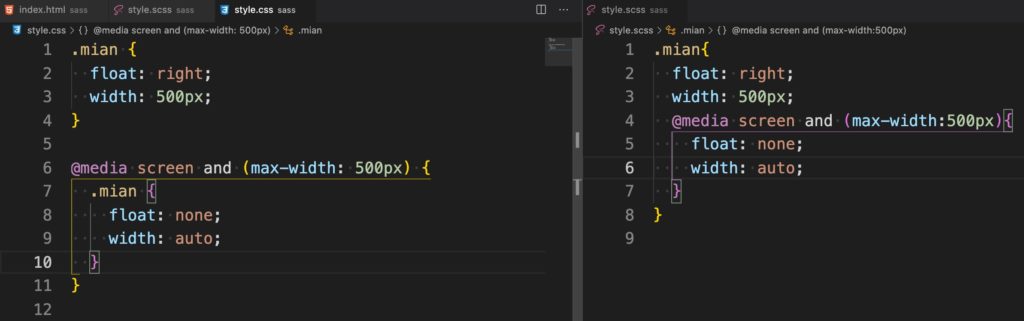
css(左)で書くと、別に記述。
さらにメディアクエリは全体が出来上がった上に書くので下の方に書かれがちです。
scssの方は同じ箇所に書けるので、修正が楽ですね!

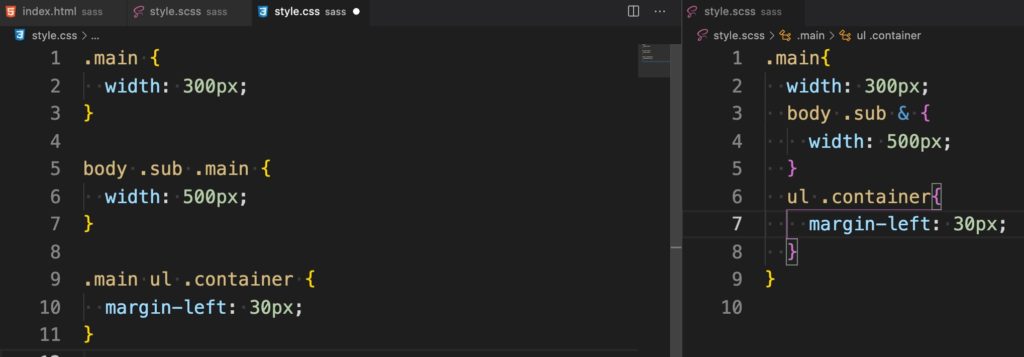
この様なcssがあるとすると、scssはこうなります。
ul .container部はわかると思いますが、body .sub & 部の説明をすると、&が親要素の.mainになります。
ここまでくると、少し??と、なってコードを書く手が止まると思いますが、慣れですd(^_^o)

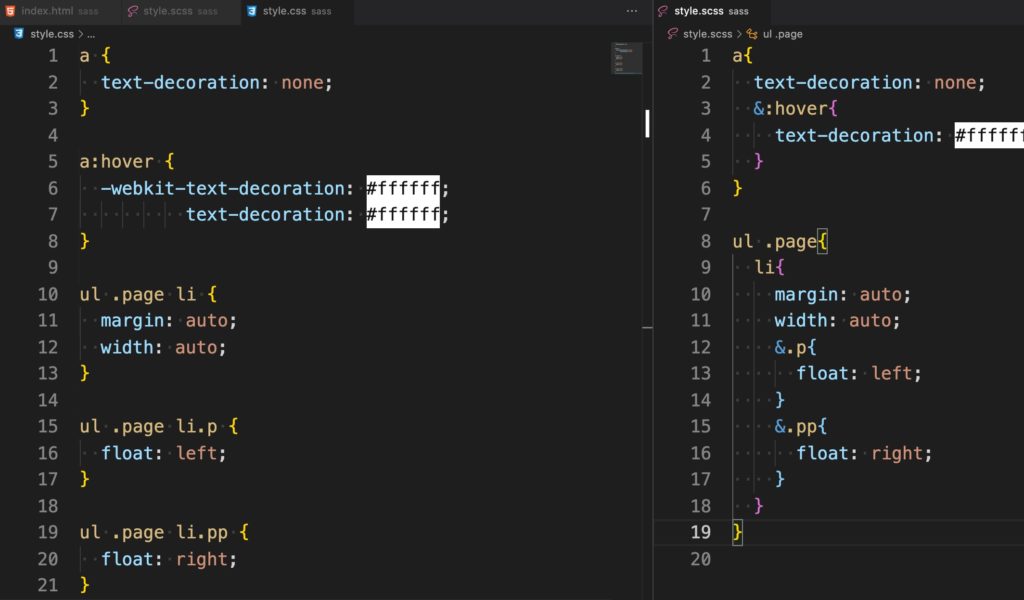
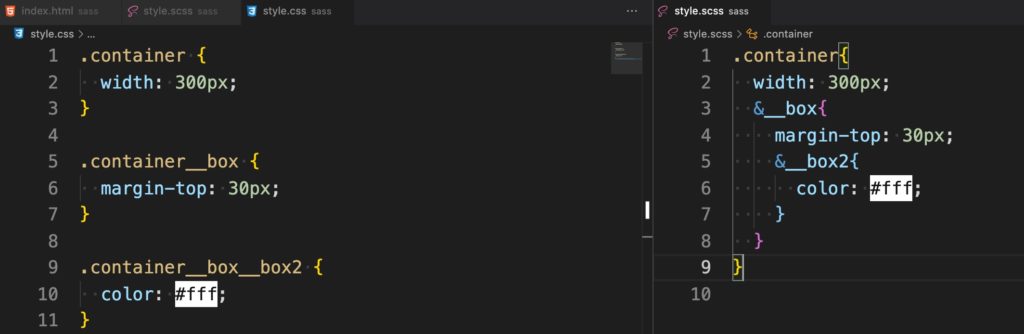
もう1パターンですが、cssの方が見易いですが、scssだと今後のメンテナンスが楽になります。

文字も省けます!
補足 sassとscssの違い
{}やセミコロンを省く書き方
@mixinが=の記述になるなど、記号が多くなりわかりづらい
cssに似た書き方をするため、最初にcssを勉強した人には理解しやすい
記号を使わないので、他の人が見ても把握しやすい
現在は、scssが主流になっているので、scssでの勉強がオススメです!
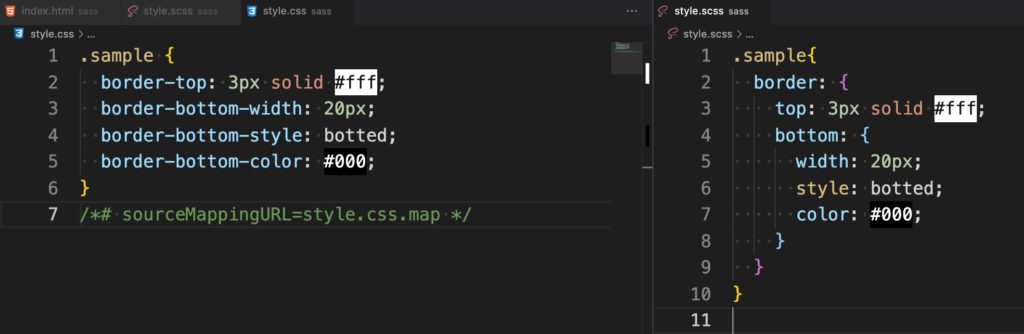
プロパティのネスト

これは便利ですね!何回もborder...って、書かないといけないからエラーも防げます!
最初は戸惑いますが、慣れてくれば手が自然に動いてくれるのでd(^_^o)
では、また!








