時間に縛られずに、場所を選べて、生活に不安もなく、自由な人生いいですよね!
副業もだんだん認知され始め、勉学に励む人も多くなってきました。
セドリ、youtube、ライター、などある中、オススメするのが、『プログラミング』です!
スキルアップし、フリーランスになれば自由な生活が待ってますd(^_^o)


が!エラーを解決→スキルアップがたまらなく最高の瞬間です!

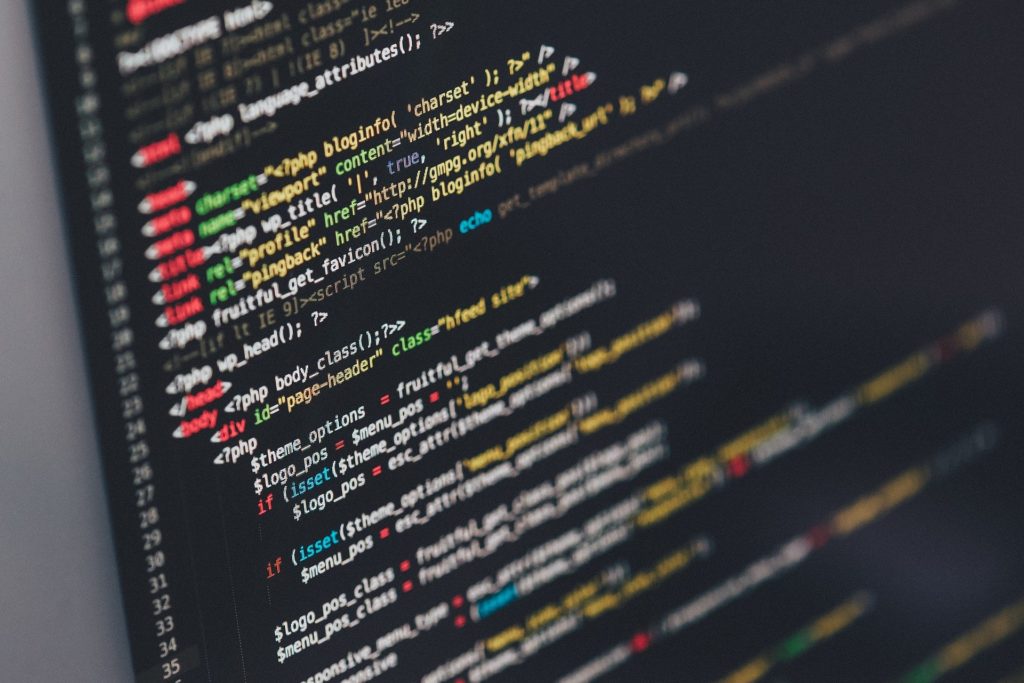
この様に、画面にひたすら英語で『コード』と、呼ばれる文字列を打っていって開発を進めます。
ノートパソコンを喫茶店かなんかで作業してるのカッコいいですよね!
PC選び
まずはパソコンですね!これがないと始まりません( ̄◇ ̄;)
結論!
- メモリ容量:8GB以上
- ストレージ:SSD
- CPU:i5以上
- Mac or Win
スペック説明
メモリ=PCのデータを記憶する機能の高さ
最低8GBで、16GB以上を予算で選んでください。
ストレージはSSD一択
素早く読み込み、書き出しが出来るので、作業がスムーズに進めます。
CPUは処理能力なのでこれも高ければ、高い方が作業はスムーズに進められます
iPad、iPhoneとの互換性がいいので、Appleで揃えると画像、動画などいろいろな互換がスムーズにできます。
Macで説明している、教材、動画が多い
見た目がかっこいい
利用者が多い。初期費用がMacに比べて、同スペックでもかなり安い
自分はWin→Macに以降しましたが、理由として、iPadをかなりの頻度で活用していたので互換性と完全な見た目のカッコつけです( ´ ▽ ` )
オススメPC
- MacBook Air
- MacBook Pro 13inc
- mouseコンピューター
- Lenovo
- LG
- Dell
ここら辺の会社で、スペックを揃えれば大丈夫でしょう!
中でもmouse社は、自分でスペックを選んで自分だけのPCを買えて、さらにオプションを選べるのでかなりリーズナブルで購入できます!
Visual Studio Code


テキストエディタ
コードを書く前に「テキストエディタ」と呼ばれるツールをインストールしなければいけません。
Sublime Text、Atom、サクラエディタなどあるんですが、オススメは...

Visual Studio Code です!
プラグインがたくさんあるので、自分用にカスタムしたり、作業をスムーズ化できます!
インストール方法

リンクから公式HPに飛べるので
今すぐダウンロードをクリック(画像出典:Visual Studio Code公式サイト)

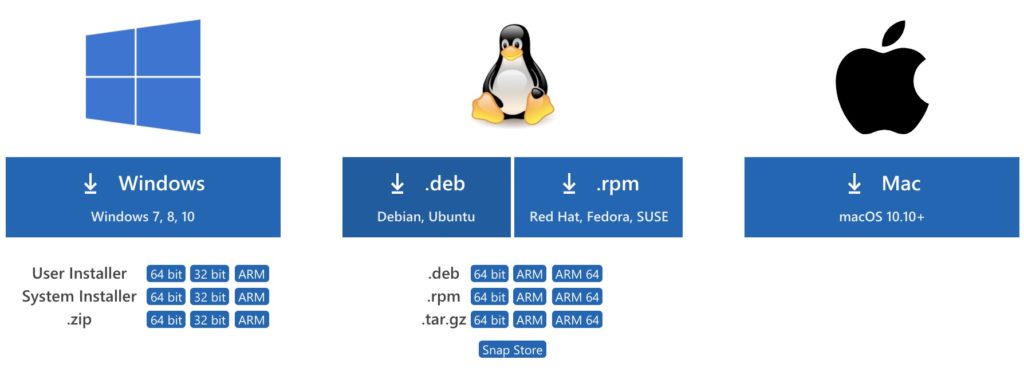
自分のOSにあうボタンをクリックします。
同意する、次へ、を押しインストールします。
(画像出典:Visual Studio Code公式サイト)
オススメプラグイン

Japanese Language Pack for Visual Studio Code
日本語化にします。
(画像出典:Visual Studio Code拡張機能ページ)

日本語化手順
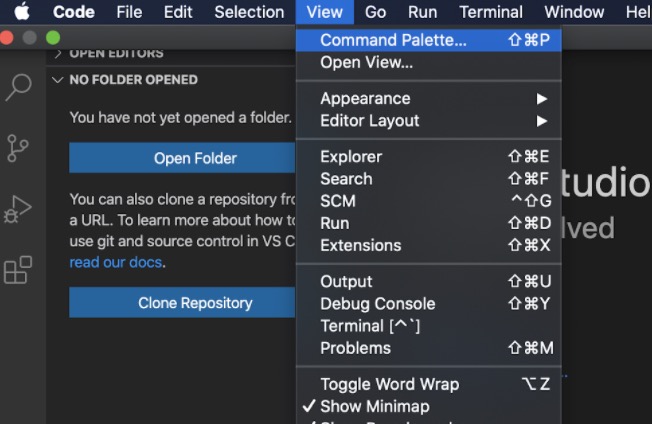
画面上部のメニューバーから、
View > Command Palette

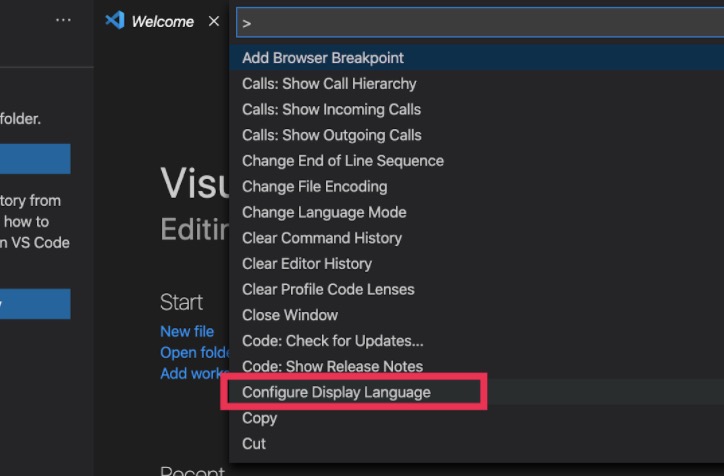
Configure Display Language > Install additional languages

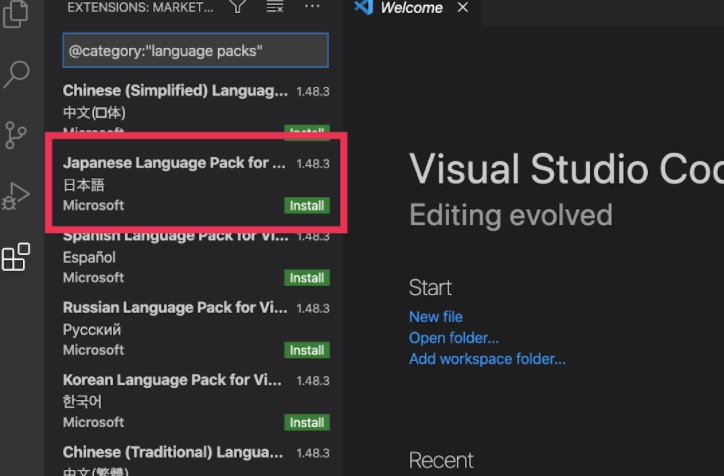
日本語(Japanese Language Pack for Visual Studio Code)
→インストール
→再起動で日本語化されます。

Live Server
(画像出典:Visual Studio Code拡張機能ページ)

vscode-icons
(画像出典:Visual Studio Code拡張機能ページ)

Prettier
コードを自動でフォーマットします。

Bracket Pair Colorizer
{}など多くなると見分けがつきにくくなるので、色線で印を付けてくれます。

zenkaku
基本コードは半角で打っていくのですが、全角で打つとエラーになるのでそれを教えてくれます。
今後、Gitやphp、sassなど勉強するかと思いますが、その時必要なプラグインを調べていけばいいと思います!







