
旗のような形をした『リボン』をIllustratorで作っていきたいと思います!
リボン作成方法

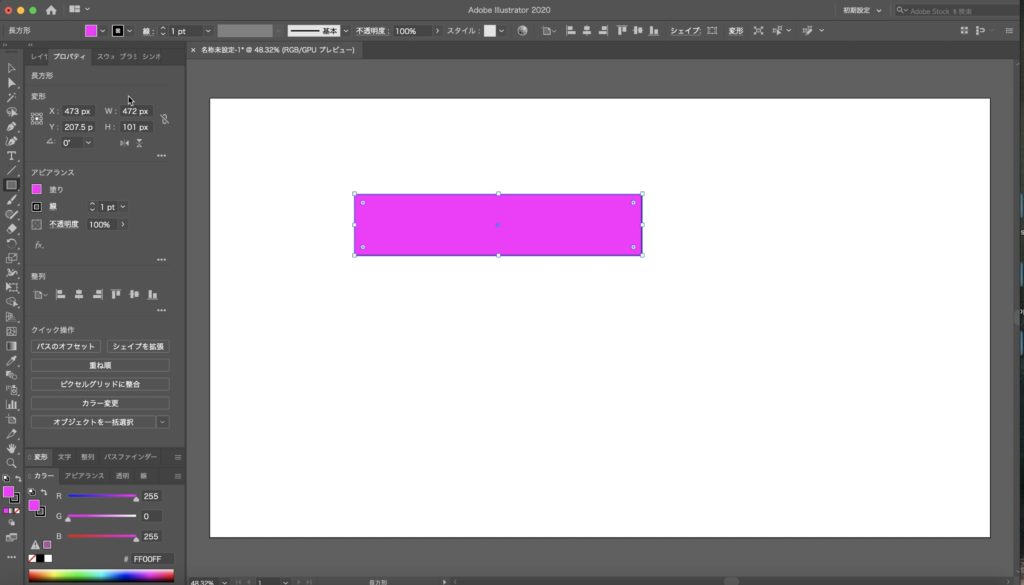
長方形ツール
好きな形を作成します。
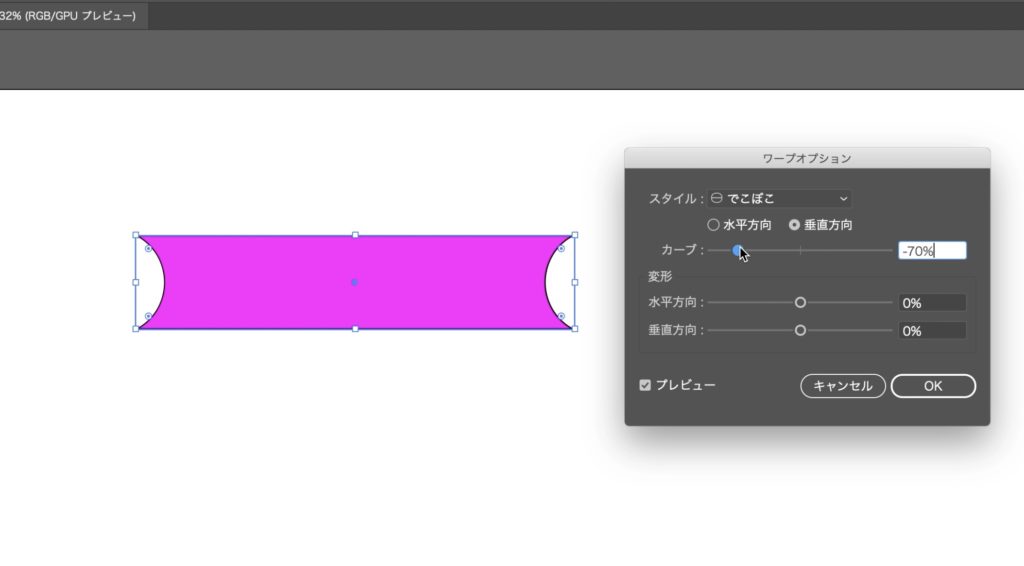
(長方形を選択して)効果⇨ワープ⇨でこぼこ

垂直方向にチェックを入れて、
カーブの値をマイナス値に設定します。
ここでは、『ー70%』にしています。

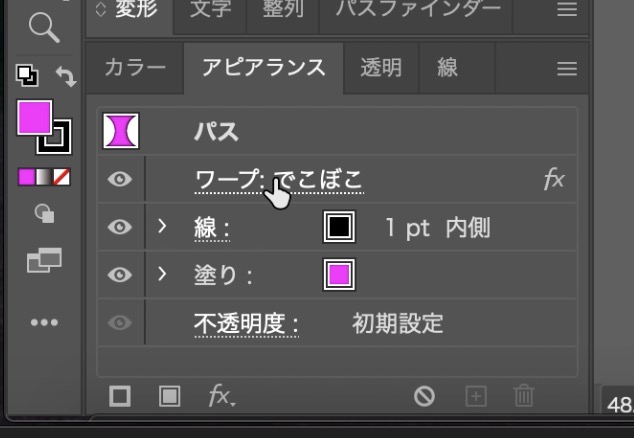
この時に、アピアランスパネルで先程設定した「ワープ:でこぼこ」が1番上にきていることを確認します。
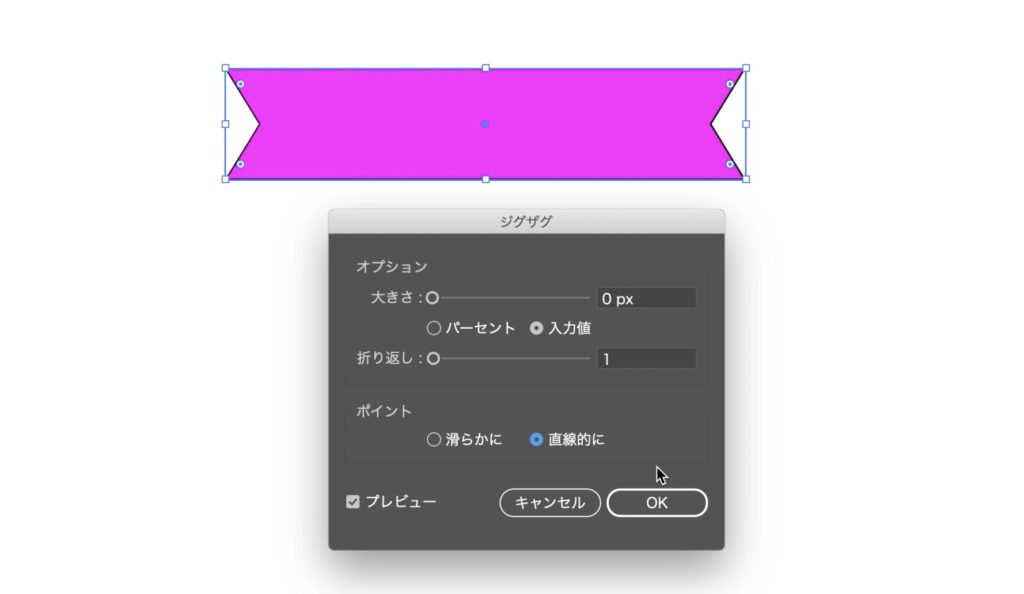
(長方形を選択して)効果⇨パスの変形⇨ジグザグ

大きさ:0
折り返し:1
ポイント:直線的に
適用したら、アピアランスパネルで『ワープ:でこぼこ』の下に『ジグザグ』が、きていることを確認d(^_^o)
好きなテキストを作成して、リボンとグループ化(win:ctrl+G mac:command+G)します。
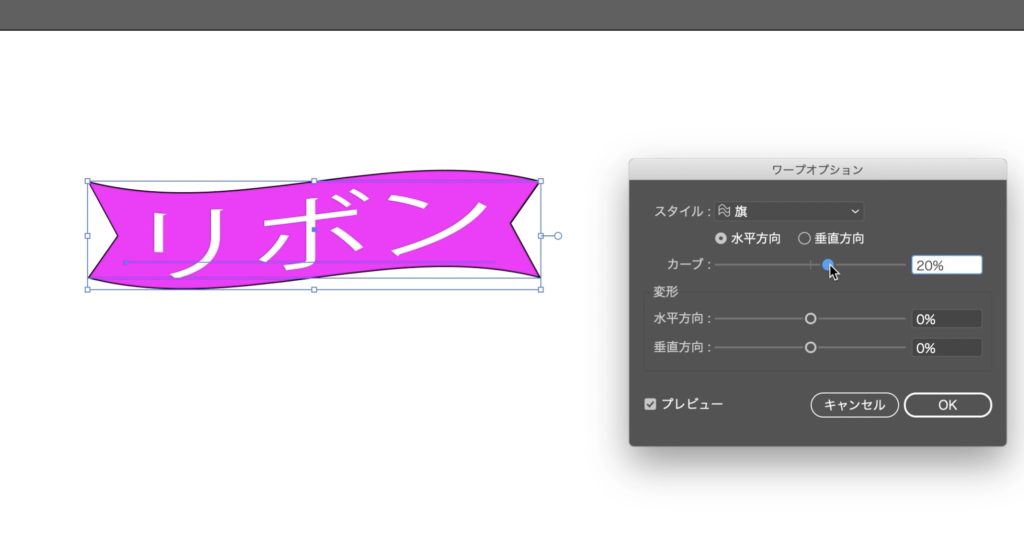
効果⇨ワープ⇨旗

水平方向にチェック
値を適当にスクロールします。
画像では20%にしています。
完成です!(๑˃̵ᴗ˂̵)
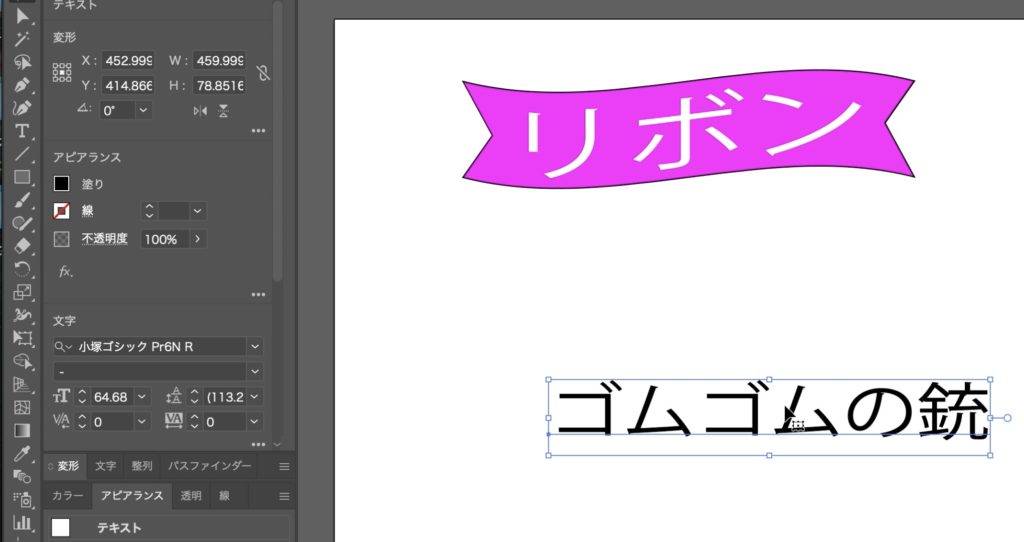
テキストの長さからリボンを作成

好きなテキストを作ります。
アピアランスパネルで「塗り」と「線」をなしに設定
「新規塗りを追加」を二回クリックして、上側のカラー設定を文字色、下側をリボンの下地色を設定
効果⇨形状に変換⇨長方形

値を追加をチェックして、幅と高さの値を設定。
幅は少し多めに取っておくといいです!
アピアランスパネルの位置を調整しながら、先程と同じ工程で作成していきます。

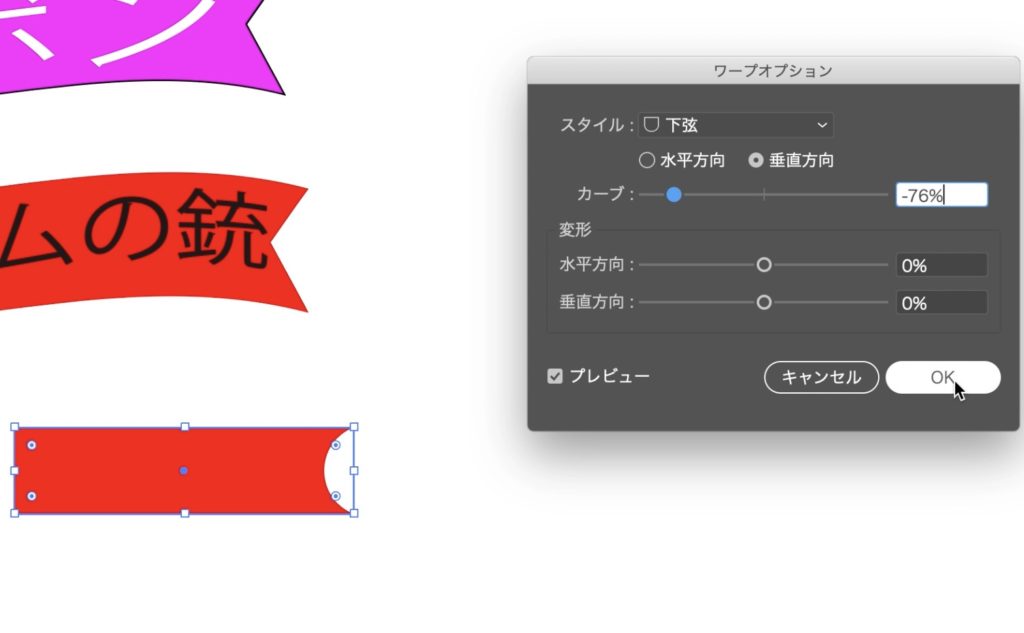
いろんな形のリボン

スタイルを「下弦」にしたら片方だけに適用されます。

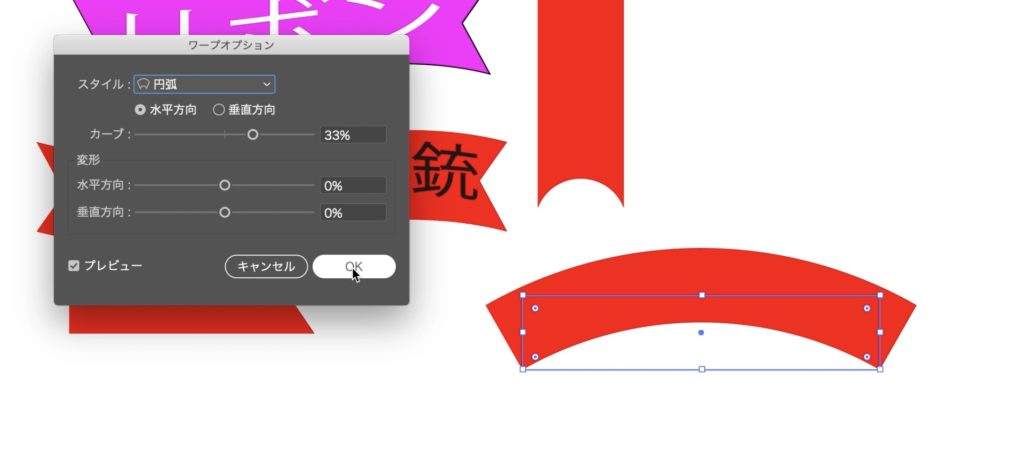
スタイル:「円弧」

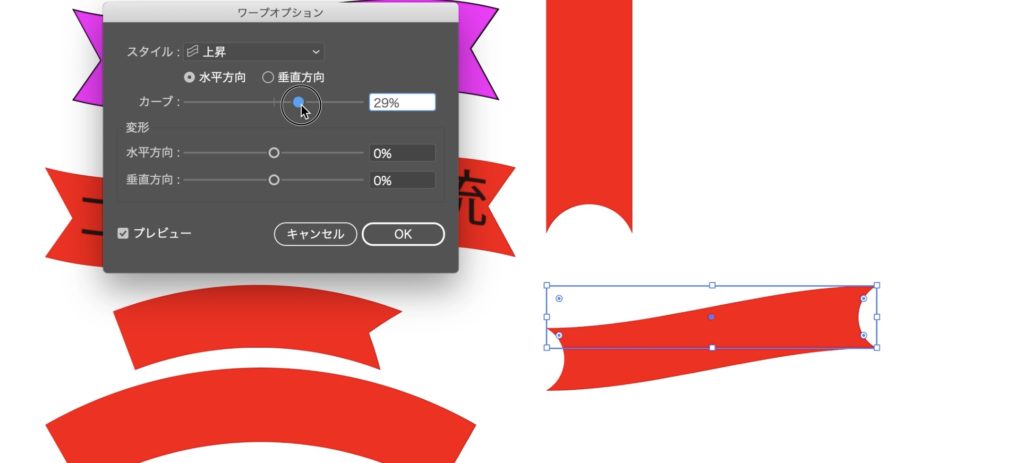
スタイル:上昇
水平方向のカーブ値を調整
基本操作は同じなので、もっと違う形のリボンを作って見たら面白いですね!








